Let’s dive into the world of Angular components and explore how they can make your applications shine!
In Angular, components are the fundamental, reusable building blocks that you use to construct the user interface (UI) of your web application. They’re like Lego bricks that you can assemble and reuse to create more complex UIs.
Here’s a breakdown of what components are and what they do:
– As Building Blocks:
- Imagine your Angular application’s UI as a big picture. Components are like the individual sections or modules that make up that picture.
- Each component controls a specific part of the UI, like a header, a navigation bar, a product listing, or a login form.
– Structure of a Component:
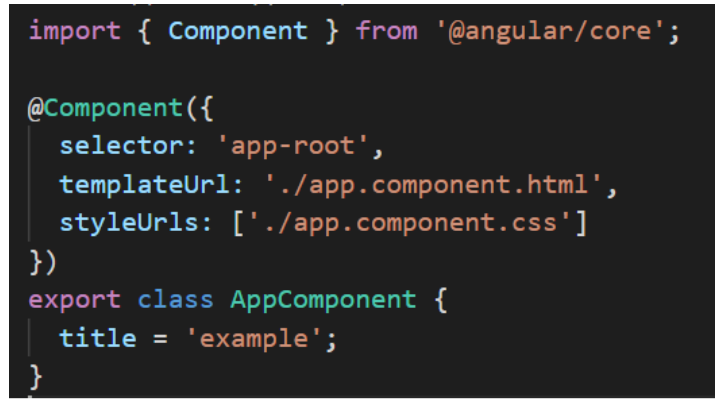
A component typically consists of three parts working together
- Template (HTML): This defines the visual structure of the component using HTML elements. It’s like the blueprint for how things will look on the screen.
- TypeScript Class: This handles the component’s logic and data. It contains code written in TypeScript that controls how the component behaves and interacts with data.
- Styles (CSS, SCSS, etc): This defines the visual style of the component using CSS. It determines how the component looks, including fonts, colors, and layout.

In Angular, a component’s selector (‘app-root’ in this example) “acts” like an ID tag. It tells Angular how to recognize and render the component in your HTML templates.
This is how you would use the component above:
<app-root></app-root>Benefits of Components
- Reusable: A key advantage of components is reusability. You can create a component once and then use it multiple times throughout your application, with different data or configurations if needed. This saves you time and effort in development.
- Maintainable: Components help to organize your code in a modular way. This makes your application easier to understand, maintain, and modify.
- Isolation: Components isolate their functionality and data. This makes it easier to debug issues and prevent unintended side effects in your application.
By understanding components, you have the foundation for building well-structured and maintainable Angular applications.